-
React Native 를 보다 편하고 빨리 활용하기 위하여 Expo 라는 라이브러리를 사용한다.
이 Expo-cli 를 설치하는 과정을 보여주겠습니다.
1) 일단 Visual studio code 에서 cmd 창을 열어줍니다.

npm i -g expo-cli
위와 같은 명령어로 expo-cli를 설치한다.
그 후 expo 로 프로젝트를 설치해야 한다.

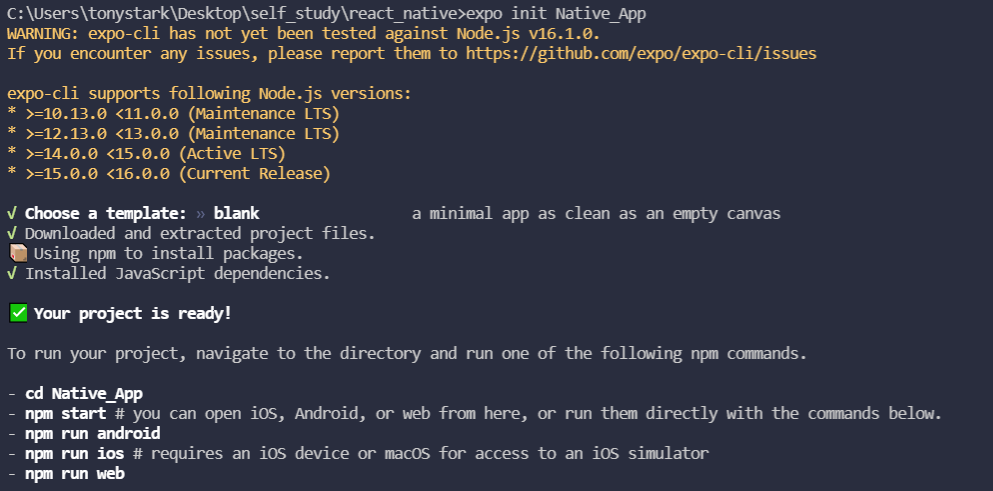
expo init [ 프로젝트명 ]
다음과 같이 프로젝트를 생성한다.
파일구조
파일 구조는 아래와 같이 App.js를 수정하거나 추가하여 개발을 진행 할 수 있다.


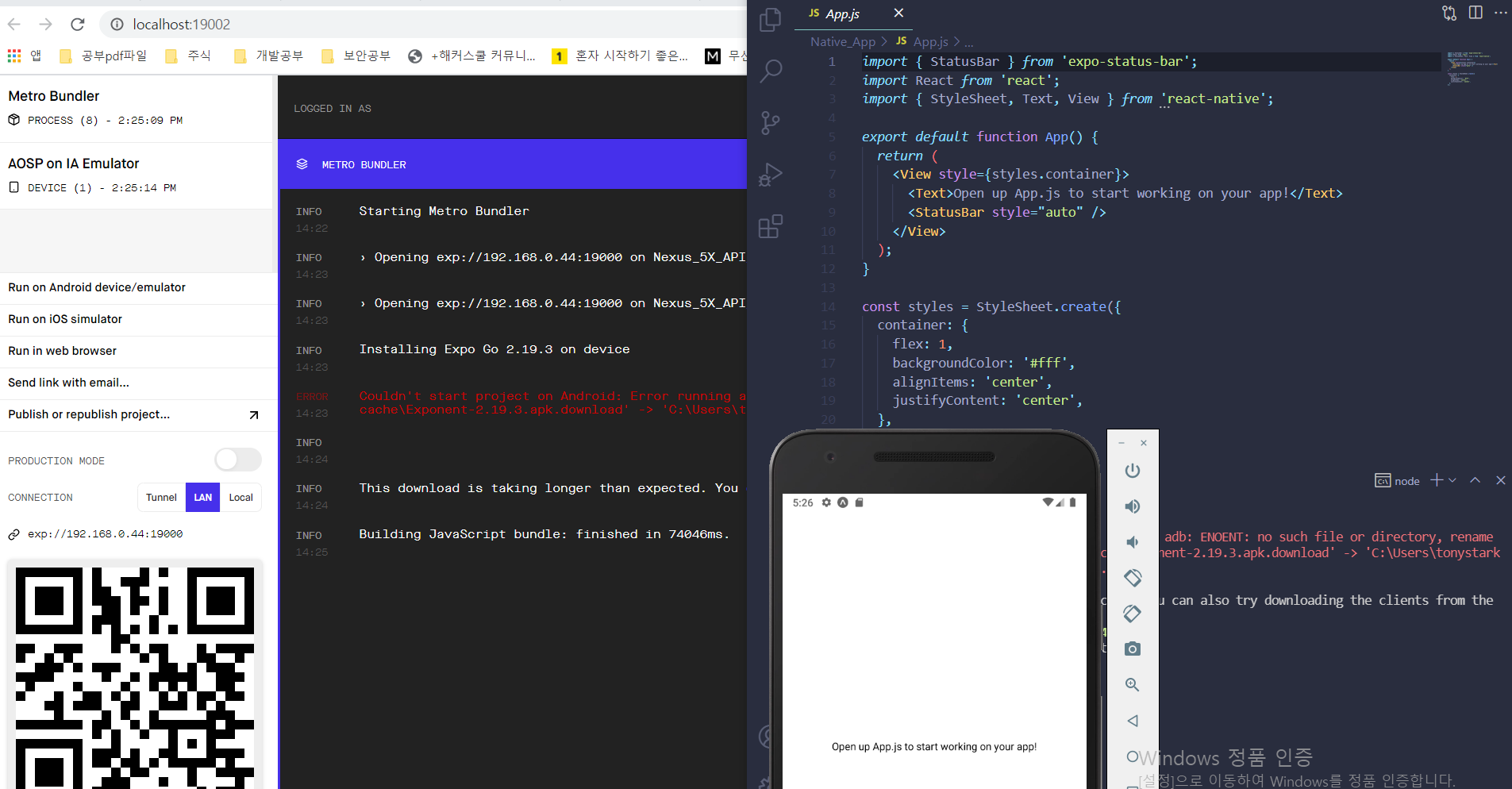
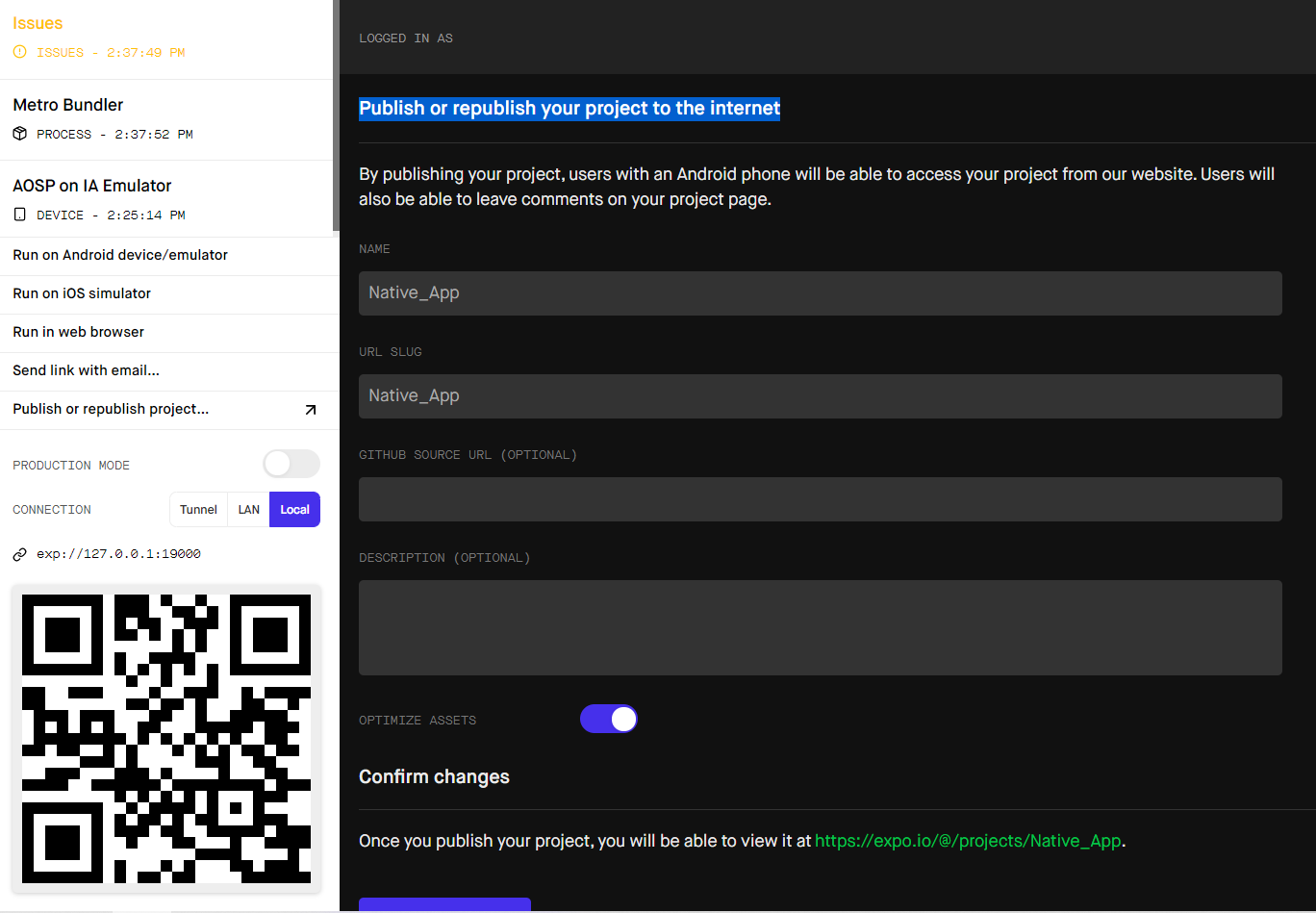
그 후 위에서 보기와 같이 Run On Android device/emulator 를 클릭하여 로컬에 설치되어 있는
에뮬레이터를 실행해보았습니다.왼쪽 상단에보면 실행한 에뮬레이터를 보여주는데 QR코드로 실행하면 스마트폰 정보도 나오고 클릭하면
그 기기에서 실행한 빌드 결과가 나온다.vsc 에서 App.js 에 코드와 같이 동일하게 동작하는것을 확인할 수 있다.
보기와 같이 IOS 에서도 QR코드를 통해 앱을 실행할 수 있고 , 반대로 Android 에서도 QR코드를 통해 접근할 수 있다.
하지만 나는 QR코드로 이게 된다고?? 라는 생각 으로 QR코드를 인식하였는데 할 수 없다고 하길래
구글링 하여 봤는데 앱 Expo Go 라는 것을 찾게 되고 Project를 관리하게 해준다고 한다.
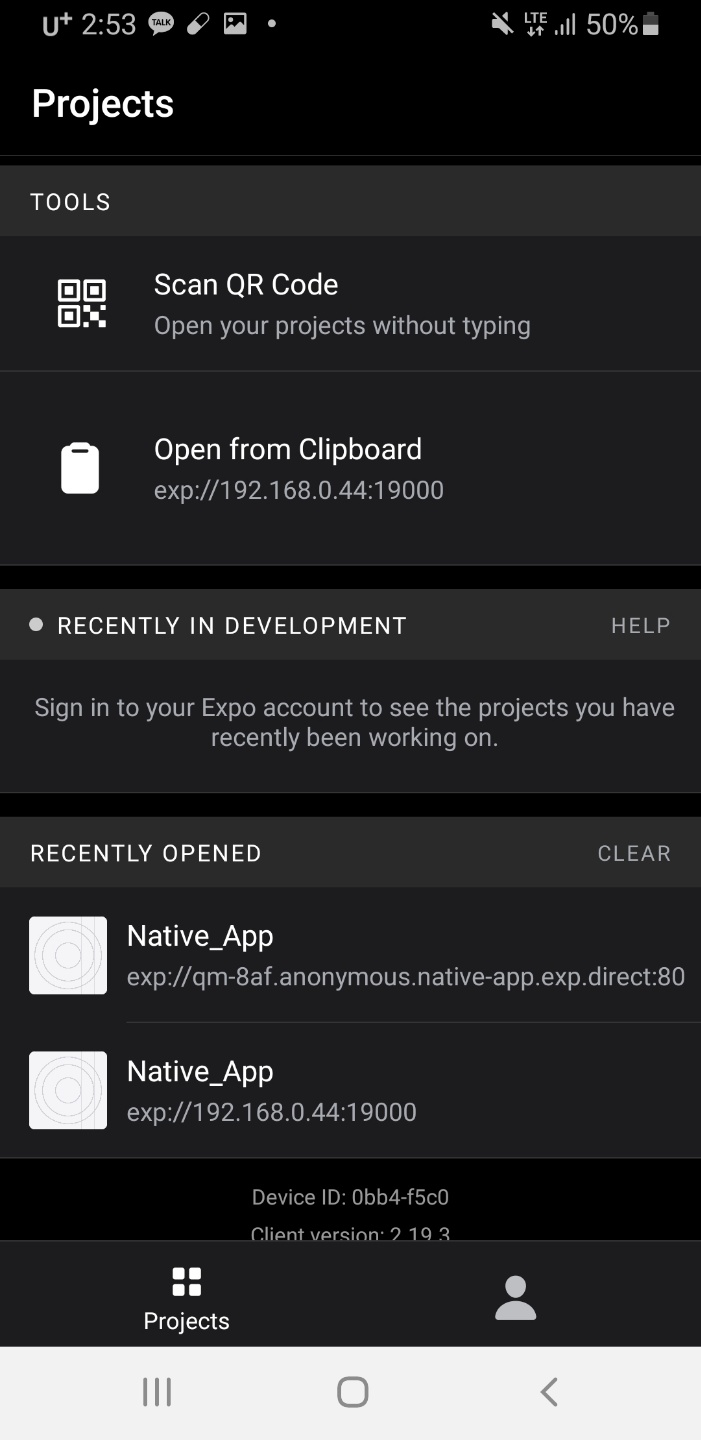
Expo Go 앱을 설치를 받고 살펴 보았더니 아래 사진과 같이 되어 있다.

생각해보니 아무설치 없이 QR코드 하나로 앱이 구동 될 것이라는 생각은 너무 어처구니 없었던 것 같다.

다음과 같이 배포를 할 수도 있고 github에도 올릴 수도 있다.
3줄 요약)
1. npm i -g expo-cli 명령으로 expo-cli를 설치한다.
2. expo init [ 프로젝트명 ] 으로 프로젝트를 생성한다.
3. npm start 로 웹 페이지내에서 빌드 결과와 QR코드 정보 ,
에뮬레이터 구동(설치가 되어있다면...) 을
도와준다.'프로그래밍 > 리액트' 카테고리의 다른 글
React useState, useEffect (0) 2021.12.01 댓글
WireTony
발자국을 남기기 위한 공간
